Do you spend too much time debugging user errors in your Angular apps?
We've all been there. A user submits a bug report and complaint and you or your team is tasked with fixing it. Where do you start? Maybe you'd reach out to the user, get on a call, and see what they're seeing. Or maybe you'd ask for screenshots and pray the person gets back to you. No matter what, you're likely spending far too much time debugging your Angular apps.
LogRocket helps you better understand what initiated an issue in your Angular app, how issues affect users, and how effective has your team been in fixing issues over time. With a single line of code in your Angular app, LogRocket can help you reproduce user-reported problems, and surface the most important issues affecting your users.
LogRocket is backed by:
- Contextual session replay: LogRocket records user sessions along with telemetry data so you can see what errors and issues a user experienced and view examples of known issues.
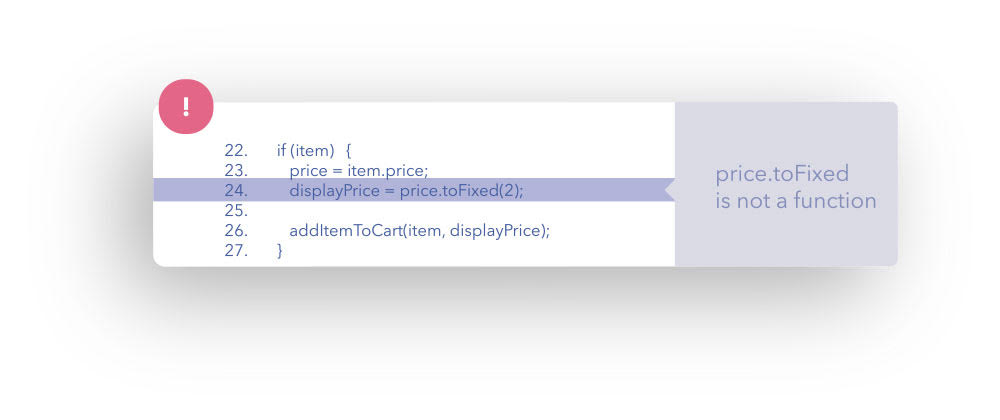
- Bug aggregation specifically for Angular apps: Not only does LogRocket show all errors related to a user session, it can also show you Angular-specific details like actions, application state, and errors like Template parse errors or NullInjectorError.
- Bug monitoring over time: See how particular bugs or issues affected users over time. Also verify that a bug was really fixed.
See Everything a User Did to Trigger a Bug

View Javascript Errors, Network Requests, and More

Track Bugs, Logs, and New Feature Releases Over Time

Trusted by these great companies: